
How To Speed Up Your WordPress Website
How To Speed Up Your WordPress Website
I know, its frustrating when your website is slow. I myself have had this struggle. I remember going to google and grabbing images and later on finding out my website was slow. I thought I did everything in order to fix my slow website. Trust me, I have been there. I created this guide to help you all speed up your WordPress website in detail. When managing your WordPress website, there are several factors to consider like plugins, hosting, images, and Javascript so I will cover each one and give you some tips…. Actually, no. Lets FIX your WordPress website and make it faster today. Ready? Lets start.
1. Keep Pages Under 3MB.

What does that mean?
Every time you add an image, CSS, or javascript your page gets heavier. The more content you have on each page, the longer it loads. Your website speed can depend on the server. If you are hosting with companies like hostgator or ipage, than your website will most likely load slower. However, if your website is being hosted with liquidweb or namehero, your website will load faster by default. Different hosting companies load slower and faster mainly due to the server specifications.
Lets go back to the main point. Keep images on your WordPress Website around 100-50KB in size or under. No image on your website should be more than 200KB.

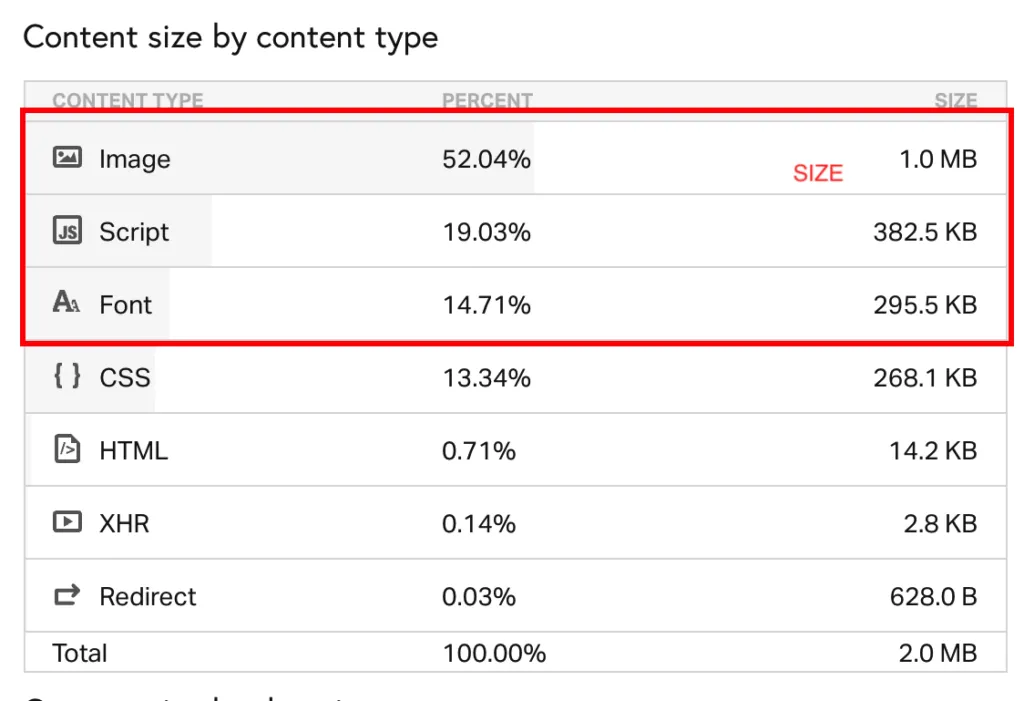
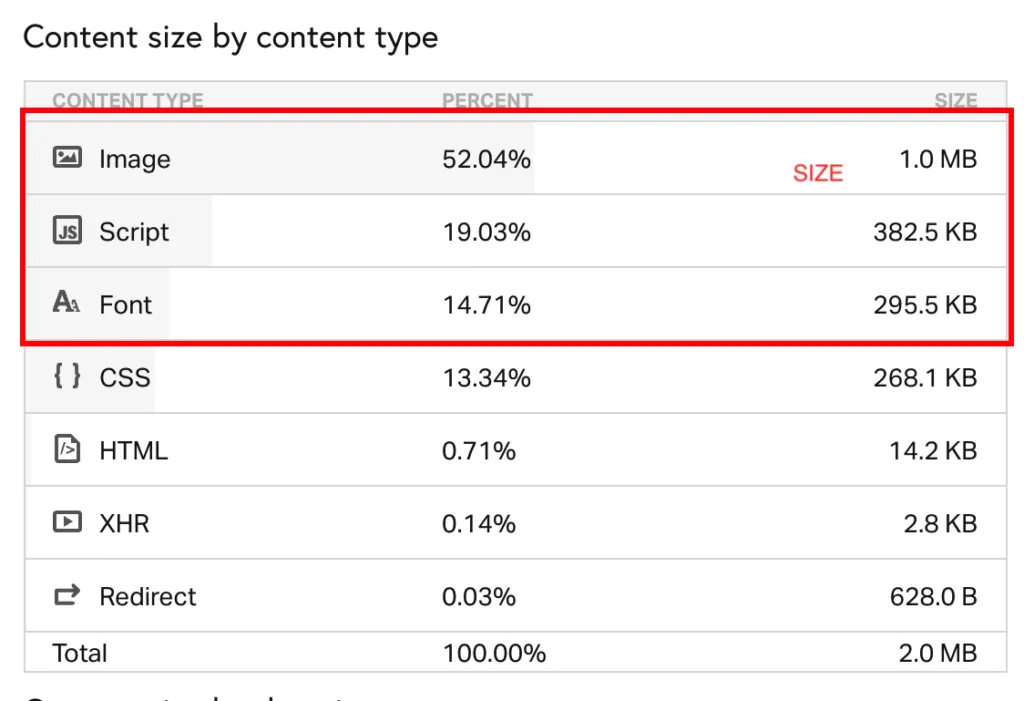
The above image shows the size of the content by content type. My WordPress website carries around 1MB of images which is good and another 1MB of CSS and Java which is ehh. So remember this, the more flashy stuff you have on your website, the slower your website will load. This is called Javascript. You want to avoid javascript as much as possible and substitute it with CSS because it doesnt involve rendering.
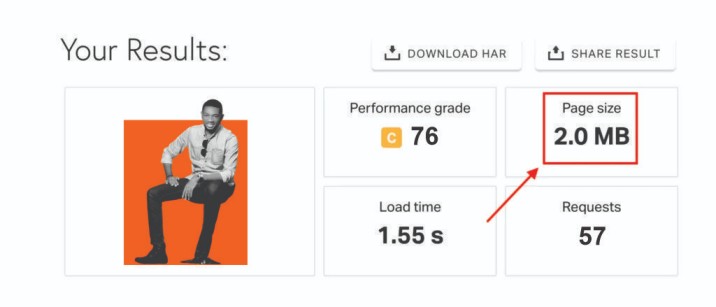
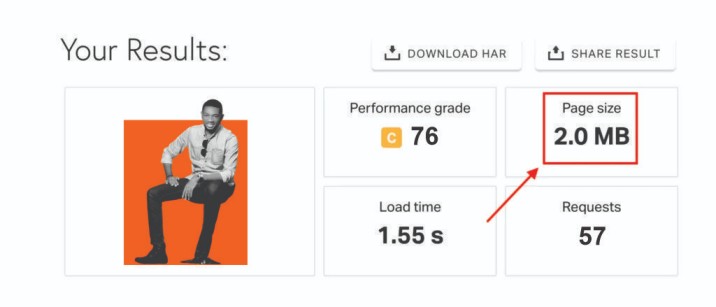
The image of the left side is my website being measured by pingdom. My home page loads in under two seconds which is a good speed to be around. Sure I can further optimize every page, but as long as the website loads fast enough for my visitors, I think thats all I care about. Remember, google says any website that takes longer than 3 seconds to load will lose 50% off their traffic, yikes!
So remember, your total page size should be under 3MB in order to ensure a website with good load times.
2. Get Reliable Web Hosting

I started this blog because I would always scour the internet and go with recommended hosting that affiliates were recommending. I got screwed. Let’s be real, affiliates blogs don’t care about whether or not your website is fast, they only want to make a commission from you.
I was fed up and wanted to change this. So what did I do?
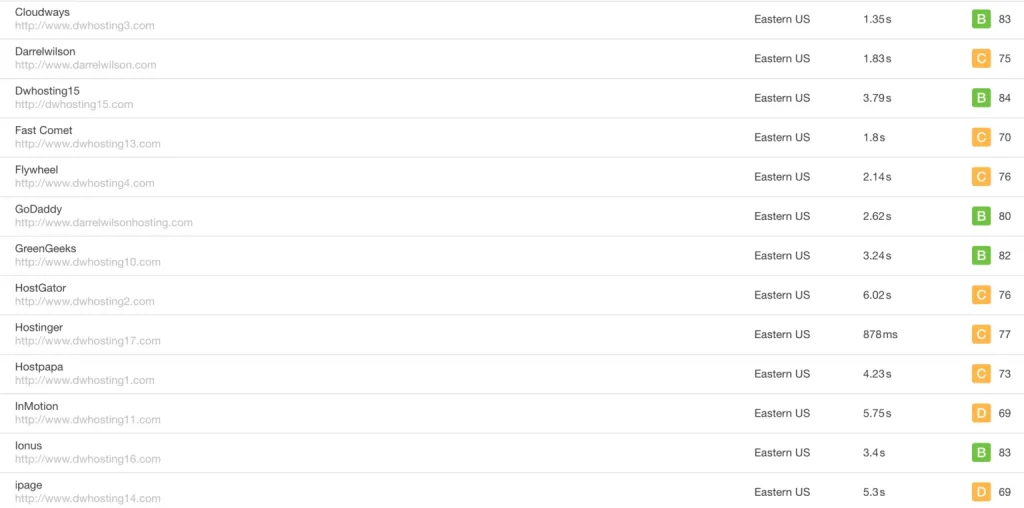
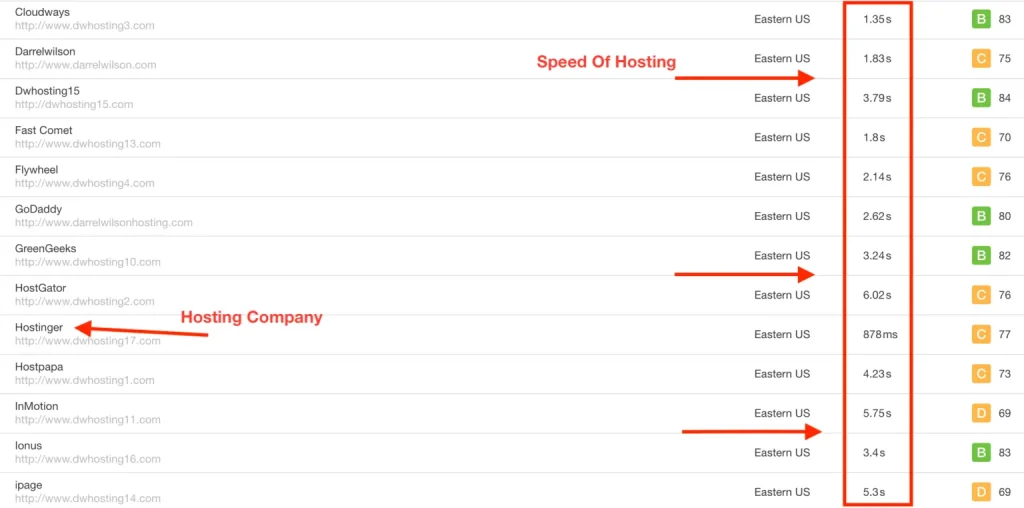
I recorded the performance of 25 different web hosting companies and used pingdom to track their speeds and uptime. I then displayed the results and started recommended only the best web hosting companies.
3. Image Optimization

Do not add random images to your website. Make sure they are well sized under 100KB.
This is the #1 most common mistakes with noobs making wordpress websites. If you are adding random images from google, you can be certain your website will be slow, so dont this.
Instead, optimize every image on your website to prevent your website from loading slow.
- Ensure your images are under 100-50KB to ensure faster load times.
- Try and avoid PNG files. I do have some PNG files on my website but I tend to avoid them. The main reason why to avoid PNG files is they are larger than JPEG and can lead to more server requests resulting in a slower website.
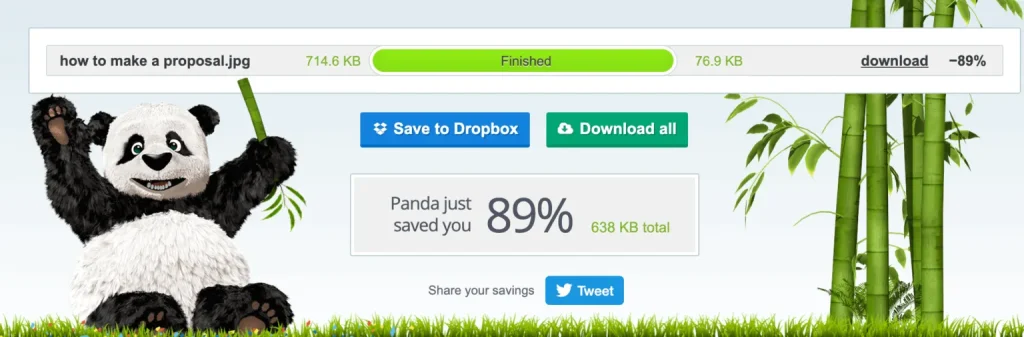
- Try websites like TinyJPG. TinyJPG can convert your PNG to JPEGS and also reduce the image size of your image by up to 90%. The comparison on the left is two images before image optimization. By simply uploading my image to tinyjpg I saved 600KB of space on my page! However, I still have work to do, the image is still a PNG file so I can further optimize if by converting it to a JPEG.
If you need help with image optimization on your personal images, I would recommend going to fiverr and asking someone if they can further optimize images for you. My website has a designer that reduces the image sizes as much as possible without losing quality.
So remember folks, keep those images small!
4. The 10 Plugin Rule

Lets keep this simple, adding too many plugins to your WordPress website will slow it down.
If your website is on shared hosting, you should stay under 10 plugins. Quite frankly, if you are adding too many plugins your site will have more problems than it will solve.
Think of your website like a car and plugins are weights. The more weights you have on the car, the slower the car will run. This is the same example with WordPress plugins.
As you can see, plugins that load a lot of javascript like the slider revolution and GTM plugin are adding weight to the page.
Security plugins for WordPress WILL slow down your website. I have seen security plugins overload servers and just put too much strain on them. I would avoid security plugins.
5. Add A Caching Plugin

What does a caching plugin actually do?
A caching plugin create static HTML version of your pages from your website and saves it on your web hosting server. Every time someone visits your website, your caching plugin create a “replicated version” of your website with an HTML page instead of processing the comparatively heavier WordPress PHP scripts. In short, it creates copies of your websites so your server does not have to load your website for every single visitor.
I personally use wp-rocket on this website. It not only helps cache my website, but minimizes CSS and Java. It also offers lazy load to help reduce the strain on my server.
Help your website relax and get a caching plugin.
6. Reduce Java + CSS

Why reduce javascript and css on my website?
A beginners biggest mistake is adding flashy animations to their website. I know, it looks great. The main issue with these flashy animations on your website is that is will slow down your WordPress website.
Having too much JavaScript and CSS on your website increase the amount of server request resulting in a slower load times. When a user visits your web page, the browser performs several requests to load javascript, css, and images. In short, increased server requests can significantly increase the page load speed causing your website to be slow.
See the left image? I have around 50% of my website loading javascript and css. I minimized the javascript as much as possible to make the website load faster.
So remember, the more flashy your website, the slower it may become!
7. Reduce Requests
Why reduce javascript and css on my website?
A beginners biggest mistake is adding flashy animations to their website. I know, it looks great. The main issue with these flashy animations on your website is that is will slow down your WordPress website.
Having too much JavaScript and CSS on your website increase the amount of server request resulting in a slower load times. When a user visits your web page, the browser performs several requests to load javascript, css, and images. In short, increased server requests can significantly increase the page load speed causing your website to be slow.
See the left image? I have around 50% of my website loading javascript and css. I minimized the javascript as much as possible to make the website load faster.
So remember, the more flashy your website, the slower it may become!

8. Use A CDN

First, What is a CDN?
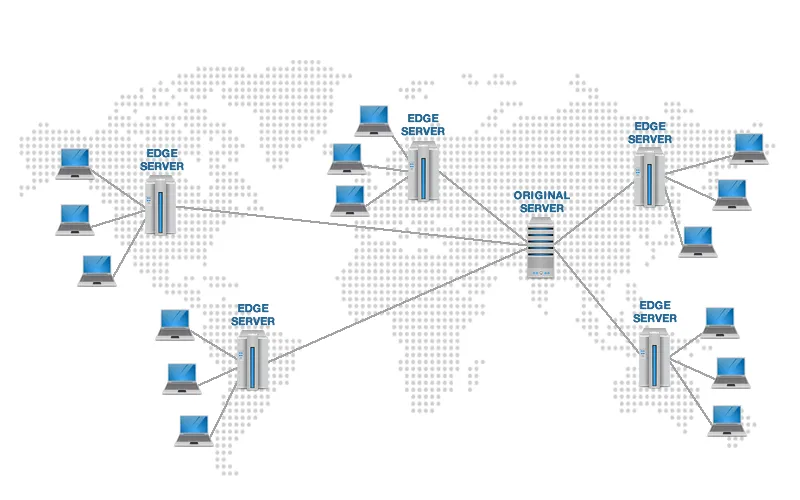
A content delivery network (CDN) is a variety of distributed servers all around the world that stores files accessed by website visitors. Basically, a CDN creates ” replicated versions” of your website and spreads them all over the world to other servers. As a result, users from around the globe do not have to access your specific server but servers located closer to your visotors reducing the physical distance it takes them to reach for your server.
To be honest, a CDN wont help your website speed too much if your users are local. If you are a local web design company trying to get local clients, a CDN wont help much. A CDN is more specially for websites that have a global reach like a large blog or large ecommerce website.
Try to identify why your website is slow.
It can be frustrating when your WordPress website is slow and you do not know why. Most beginners getting started out with making websites quickly blame the server they are using, but when in fact slow websites are due to poor image optimization or having too many plugins. If you are still having problems with your website, try and visit my website resources page to see how you can improve your website speed.